這篇是記錄安裝 angular 的 CLI 的方法。
首先,需要以下兩個套件
Node.js
在 Angular 的官方文件有提供目前它支援到哪一個版本的 Node.js。
Angular CLI
如果本地端沒有 Angular CLI 的話,可以在本地的終端機中輸入 npm install -g @angular/cli 。
來在本地端做全局的安裝。
安裝成功之後,就可以用 ng 這個命令來執行 Angular CLI 的指令,像是: 創一個新的 Angular 專案 或者 執行一個 Angular 專案 ... 等等。
在確認上面所提 Angular CLI 所需安裝環境都有確實安裝之後,接下來就可以準備來創出一個新的 Angular 專案囉。
Step 1. 用你的編譯器(像我就是用 VSCode)開啟一個空白的資料夾。
Step 2. 輸入 ng new <你的專案名稱>。輸入完畢之後,編譯器就會開始安裝 Angular CLI 所需的套件囉。
中間在安裝的步驟中,編譯器會問你幾個安裝的問題:
第一個問題,問你要不要安裝 route 的模組。這個取決在於你的專案是否需要切換路由,如果不需要的話這個選項就可以輸入 N,反之,輸入 Y。
第二個問題,問你要不要安裝 SCSS , SASS, LESS 還是保留 CSS 檔案。這一樣是看你的專案檔適用什麼樣的檔案來開發你的 CSS 樣式,在之後的文章中要介紹的 tour of hero 都是直接使用 css 檔案在做開發,所以,這邊我就先選 css 檔案的選項。
step3.
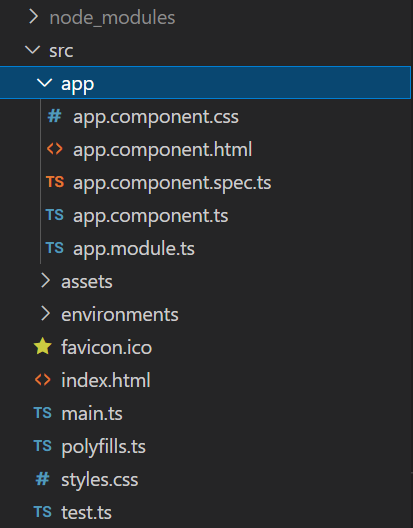
當你安裝成功之後,應該會看到以下的資料夾結構
可以看到有一個叫 app 的檔案,它就是專案裡面最根本的元件,之後專案中開枝散葉的內容都是建立於它之上。
經過以上的步驟之後,專案應該已經安裝成功了。
所以,接下來就是要啟動它,並在網頁上看到它長什麼樣子。
輸入指令 ng serve 後,編譯器就會開始編譯這個 Angular CLI 專案。
編譯成功之後,就在網頁中輸入 http://localhost:4200/ 來開啟你的 Angular CLI 專案。
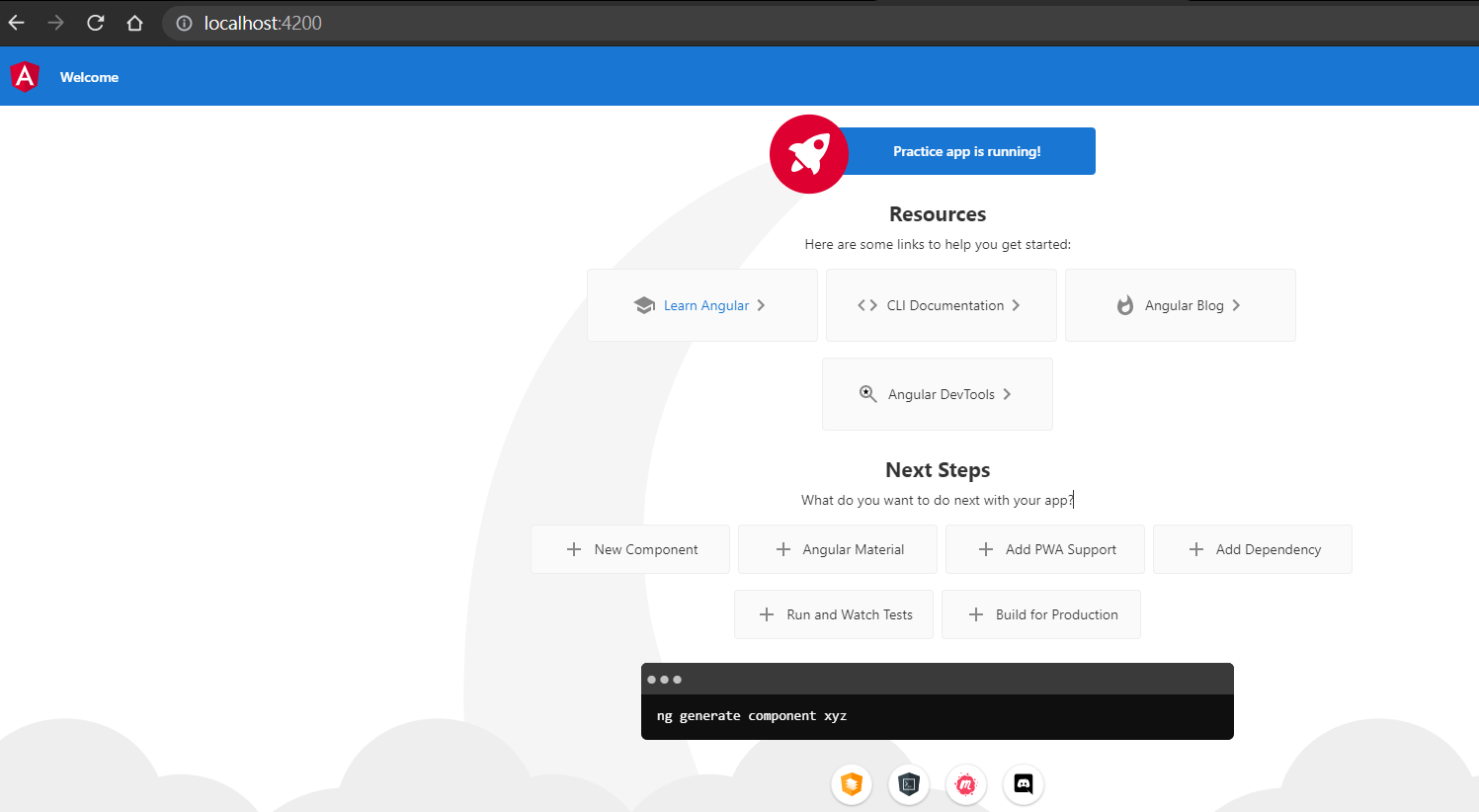
沒問題的話,你應該就可以在網頁上看到下面的畫面
或者,你可以直接輸入 ng serve —open 編譯器除了會幫我們編譯專案之外,也會自動幫我們開啟網頁來呈現專案內容。
Note: 如果 4200 port 被占用的話,可以輸入 ng serve --port 4201 這個指令將 4200 改成 4201 port 來啟用你的專案,接著,在編譯器的網址列上輸入 http://localhost:4201/ 就一樣可以在網頁上開啟專案囉~
這邊做個總結
ng serve 就可以啟動專案,而且可以利用指令來更換開啟專案的 port 號。